قالب های فارسی وردپرس 20
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 20
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.چگونه در نت ورک مارکتینگ حرفه ای تر شویم؟
نتورک مارکتینگ فرآیندی است که هر چه در آن بهتر باشیم، آینده روشنتری در حرفه خود خواهیم داشت. در ادامه با زومیت همراه باشید.
نتورک مارکتینگ درباره شناخت افراد، کمک به دیگران و یادگیری بیشتر و ساختن روابط واقعی و بلندمدت با کاربرانی است که وجود آنها در موفقیت ما مؤثر است.
بر اساس مطالعاتی که توسط مارک گرانوویتر، جامعهشناس و پروفسور دانشگاه استنفورد انجام شده، ۵۶ درصد از کسانی که مورد سؤال قرار گرفتهاند، اعلام کردهاند شغلشان را به کمک روابط شخصی خود یافتهاند.
محققان دانشگاه MIT (مؤسسه فناوری ماساچوست)، به این نتیجه رسیدهاند که هرچه کارمندان، ارتباطات اجتماعی بیشتری داشته باشند، عملکردی بهتری در کار خود خواهند داشت.
در ادامه با ۱۰ نکته برای موفقیت در نتورک مارکتینگ آشنا خواهیم شد.
۱- خشک و جدی بودن را تمام کنید
بر اساس تحقیقات، مردم بر اساس دو فاکتور دیگران را ارزیابی میکنند. خونگرمی و تخصص فنیآنها. نکته جالب اینکه برای مردم اهمیت خونگرمی از تخصص فنی بیشتر است! پس سعی کنید با دیگران بیشتر دوستانه رفتار کنید تا رسمی. آنها را بیشتر بشناسید. آنها انسان هستند. با مردم مانند یک شماره شناسایی یا یک خریدار بالقوه برخورد نکنید. با دیگران، محترمانه برخورد کنید و تلاش کنید با یک کنجکاوی منطقی بیشتر آنها را بشناسید. اگر با برقراری رابطهای خوب به مردم کمک کردید، به صورت معمول آنها نیز در زمان لزوم به لطف شما پاسخ خواهند داد.
۲- شاید بعضی روابط در میان ارتباطات فعلی شما باشد
ارتباط بیشتر با افرادی که در شبکه شما وجود داشته و پیشتر آنها را میشناسید، بسیار کاربردی و فوقالعاده است. برای مثال، دعوت شدن به یک رخداد توسط افرادی که قبلاً آنها را میشناختید، به شما فرصت آشنایی با افراد جدیدی را میدهد که گاهی منجر به تغییری بزرگ در کار یا زندگی شما میشود.
۳- کارت ویزیت جدیدتان، اپلیکیشن لینکدین است
در پروفایل لینکدین خود با افراد تازه ارتباط برقرار کنید. به همین سادگی شما با افراد جدیدی به صورت مجازی ارتباط – احتمالاً دائمی – خواهید داشت و نیازی به توضیحات اضافی به کمک کارتهای ویزیت ندارید. هر چه لازم باشد، در پروفایل شما وجود دارد. علاوه بر این، نگران گم شدن کارتها نیز نیستید. در کنار اینها در صورت تغییر شغل یا فعالیت بلافاصله شما مطلع خواهید شد. اینها تنها برخی از دلایل قدرتمند ارتباطهای مجازی لینکدین محسوب میشوند.
۴- خجالتی نباشید
به افراد غریبه سلام کرده و با آنها صحبت کنید. گفتگوی سادهای را با رفتاری صمیمی و دست دادن شروع کرده و پس از برقراری ارتباط چشمی مؤثر، خود را به صورت صمیمانه معرفی کنید. سخت نگیرید. ساده و بی آلایش باشید. لزومی ندارد شخصیت کاریزماتیکی داشته باشید. تنها درباره یک موضوع ساده گفتگو کنید.
۵- شراکت کنید
وقتی با شخص دیگری همراه هستید، رسیدن به اهداف مشترک آسانتر است. ملحق شدن به گروههای جدید ترسناک نیست. اگر تنها هستید، افراد تنها را در گروه یافته و با آنها صحبت کرده و یک گروه کوچک ایجاد کنید.
۶- دو سؤال مهم از خود بپرسید
الف) چه چیزی شما را به این گروه کشانده است؟ در پاسخ به این سؤال، دلیل و انگیزه این کار را بیابید.
ب) چگونه میتوانم به دیگران کمک کنم؟ نشان دهید که قبل از هر چیز میخواهید مفید باشید. این ویژگی سنگ بنای ارتباطات دائمی و سازنده است.
ج) اگر موفق به کمکرسانی شوید، به صورت طبیعی دیگران به سمت شما آمده و متقابلاً به شما کمک میکنند.
۷- پیگیر و خوشقول باشید
اگر برای کمک به دیگران اعلام آمادگی کردید، سر قول خود بمانید و حداکثر ظرف مدت ۲ روز به قول خود عمل کنید.
۸- از قانون یک دقیقه تبعیت کنید
نیازی نیست قول انجام کارهای خیلی بزرگ را به دیگران بدهید. در ابتدا از قانون یک دقیقه استفاده کنید. یعنی انجام کارهایی را برعهده بگیرید که حداکثر یک دقیقه از وقت شما را به خود اختصاص میدهند. به این ترتیب میتوانید کارهای خود را مدیریت کرده و به قول خود نیز عمل کنید.
۹- دیگران را با هم آشنا کنید
اگر افرادی را میشناسید که میدانید میتوانند به هم کمک کرده و مشکل یکدیگر را حل کنند، آنها را با هم آشنا کنید. مردم معمولاً قدردان این کارها هستند. شاید با این آشنایی مشکلات بزرگی از دو طرف حل شود. تمام کاری که باید انجام دهید ارسال یک ایمیل در کمتر از یک دقیقه است. نتیجه کار از شما فردی دوستداشتنی میسازد. فردی که واقعا دوست دارد به دیگران کمک کند.
Google Forms: ابزاری برای خلق گردشکارهای تعاملی
Google Forms، یک ابزار گزارشگیری ساده نیست. در سادهترین حالت یک ابزار جمعآوری داده محسوب میشود. با اندکی دانش میتوان از قدرت Google Forms در کنار Google Sheets و افزونههای گوناگون در ایجاد گردشکارهای تعاملی و کاربردی به خوبی استفاده کرد. یکی از بهترین مزیتهای Google Forms، رها شدن از مسأله زمانبر جمعآوری دادهها به صورت دستی و درج آنها در جداول است.
کاربردهای Google Forms
گوگل فرمز، به شما امکان میدهد دادهها را جمعآوری کرده و هر کدام را در یک ردیف از جدول ذخیره کنید. در این مقاله با نحوه جمعآوری اطلاعات، درج توضیحات برای هر رکورد و ایجاد یک پروسه گردشکار آشنا خواهیم شد.
ایجاد یک پروسه در هر شرایطی که قصد دارید عملیات خاصی روی دادههای جمعآوری شده انجام دهید مفید است؛ برای مثال ایجاد یک فرم برای جمعآوری اطلاعات متقاضیان سرویسی خاص که ارائه آن نیازمند بررسی و تأیید کاربر است. به جای دریافت یک به یک اطلاعات و تغذیه آنها در جداول میتوانید با تعریف یک پروسه بخش زیادی از این عملیات را به صورت خودکار انجام دهید.
طراحی گردشکار
برای آشنایی با کارکرد Google Forms، سناریویی را در نظر بگیرید که بر اساس آن یک پروسه برای دریافت درخواستهای ارسال شده به تیم شما، پاسخ و گزارشگیری از آنها ایجاد کنید.
درست است که شما میتوانید این کار را با ابزارهای مدیریت پروژه مختلف انجام دهید اما شاید بهکارگیری این ابزارها در کسبوکارهای کوچک توجیهپذیر نبوده یا پروژه نیازمند سازوکاری تا این حد دقیق و استاندارد نباشد.
برای مدیریت این عملیات، میتوان با ایجاد یک راهکار (Solution) در Google Forms به اهداف زیر دست یافت:
۱- ایجاد یک فرم درخواست و جمعآوری اطلاعات در Google Sheet.
۲- ارسال ایمیل به درخواستدهنده برای اطلاعرسانی از دریافت شدن درخواست.
۳- ارسال ایمیل به تیم پشتیبانی برای اعلان ثبت یک درخواست جدید.
۴- امکان ایجاد دسترسی در سطحی بالاتر برای تیم پشتیبانی، جهت ویرایش رکورد و درج اطلاعات راهکار و رفع خطا.
۵- ارسال ایمیلی به درخواستدهنده شامل اطلاعات راهکار رفع مشکل.
۶- ذخیره تمامی اطلاعات در Google Sheet برای گزارشگیری.
ایجاد فرم
قبل از هر چیز با حساب کاربری خود به سرویس Google Drive وارد شده و با کلیک روی تب New، ابتدا More و سپس گزینه Google Forms را انتخاب کنید.

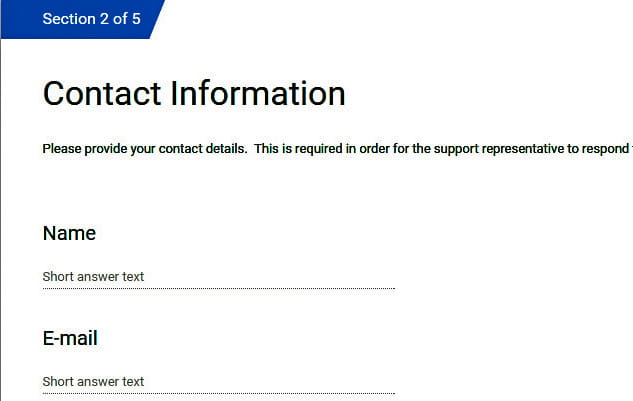
مطمئن شوید که فرم ایجاد شده، تمام اطلاعات مورد نیاز شما جهت پاسخگویی به درخواست را شامل میشود. از آنجا که قرار است در مراحل مختلف چندین ایمیل به درخواستدهنده ارسال شود، دریافت اطلاعات تماس کاربر بسیار مهم است.
تقسیمبندی منطقی
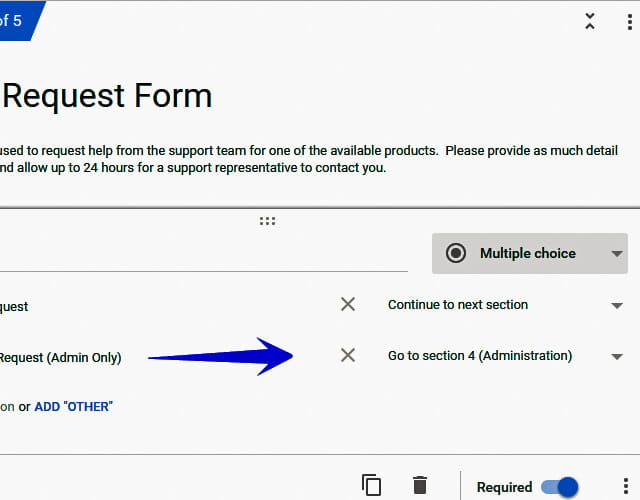
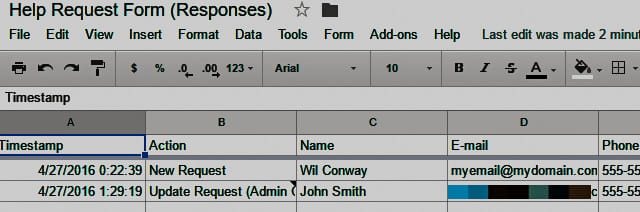
تقسیم کردن و بخشبندی صحیح فرم، یک مؤلفه کلیدی در این پروسه محسوب میشود. این ویژگی به شما امکان میدهد با توجه به پاسخی که از کاربر دریافت میکنید، کاربر را به بخشهای خاصی از فرم منتقل کنید. برای مثال از آنجا که فرم، در هر دو حالت ثبت درخواست و پشتیبانی و بروز رسانی درخواست مورد استفاده قرار میگیرد، میتوانید پس از ثبت درخواست، کاربر را به بخش تشکر و تأیید ثبت درخواست منتقل کرده و تکمیل سایر بخشها و درج اطلاعات بروز رسانی را به تیم پشتیبانی (با سطح دسترسی بالاتر) بسپارید.

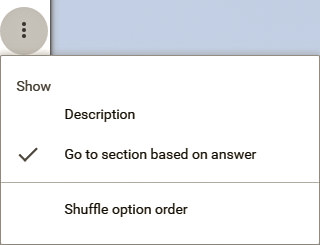
برای ایجاد تقسیمبندی، روی آیکون منو در سمت راست و پایین بخش (Section) کلیک کنید.

در ادامه روی گزینه Go to section based on answer کلیک کرده و با کلیک روی دراپمنوی باز شده در کنار سؤال، بخش بعدی برای هدایت کاربر را تعیین کنید.
درج کنترل صحت ورودی
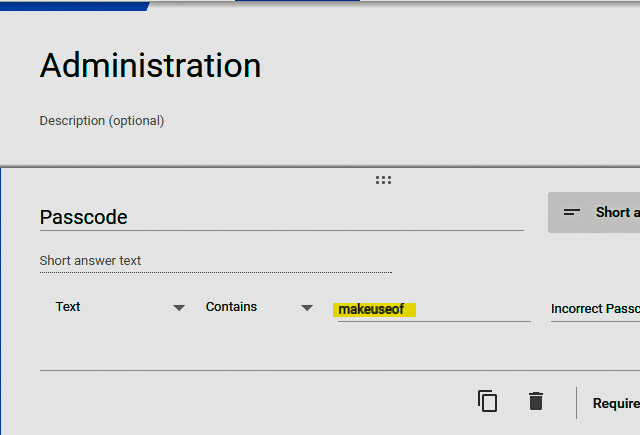
کاملاً مشخص است که شما نمیخواهید افراد غیرمجاز به سطح دسترسی Admin Only وارد شوند. در این مرحله کنترل صحت ورودی یا Input Validation Control به کمک شما میآید.
با انتخاب بخش بروزرسانی درخواست، کاربر قبل از ورود، با یک سؤال امنیتی (که در این مثال یک Passcode است) به چالش کشیده میشود، تا سطح دسترسی وی مشخص شود.

کنترل صحت ورودی به گونهای تنظیم شده که تنها ورودیهایی شامل یک رشته خاص را تأیید میکند.
توجه داشته باشید که این روش، یک راهکار کاملاً امن محسوب نمیشود، با این حال برای موارد ساده، کاربردی و مناسب است. فقط لازم است که به دو مسأله دقت کنید:
۱- دادههای حساس، مانند اطلاعات حسابهای بانکی را به این روش جمعآوری نکنید.
۲- کلمهعبور (Passcode) مناسب و قدرتمندی انتخاب کرده و از انتخاب کلمه عبورهای قابل حدس زدن بپرهیزید.
قدرتمند کردن Google Sheet به کمک افزونهها
حالا که فرم خود را طراحی کردهاید، به کمک افزونه formMule در Google Sheet یک اعلان (Notification) برای گردشکار ایجاد کنید. افزونه formMule به شما امکان میدهد بسته به نوع رخداد، ایمیلهای شخصیسازی و طراحی شدهای برای مخاطبان خود ارسال کنید. برای اضافه کردن افزونه formMule به Google Sheet، پس از کلیک روی Add-ons گزینه Get Add-ons را انتخاب کرده و formMule را از لیست نمایش داده شده انتخاب کنید.
ایجاد قالب (Template) ایمیل
برای انجام تنظیمات formMule، روی Add-ons کلیک کرده و پس از انتخاب formMule – Email Merge Utility گزینه Setup را انتخاب کرده و پیامهای نمایش داده شده را دنبال کنید.

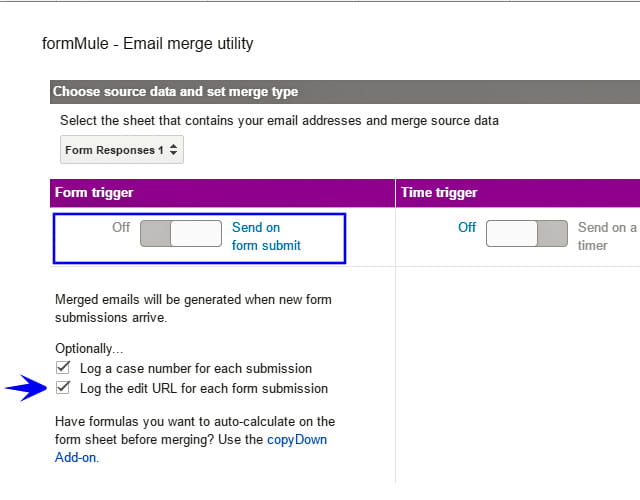
در مورد سناریوی ما باید توجه داشته باشید که گزینههای send on form submit trigger و log the edit URL for each form submission را فعال کنید و همچنین باید سه قالب ایمیل داشته باشید. برای راحتی بیشتر در هنگام ویرایش قالبها در مراحل بعدی بهتر است نام این قالبها را معنادار و منطقی انتخاب کنید.

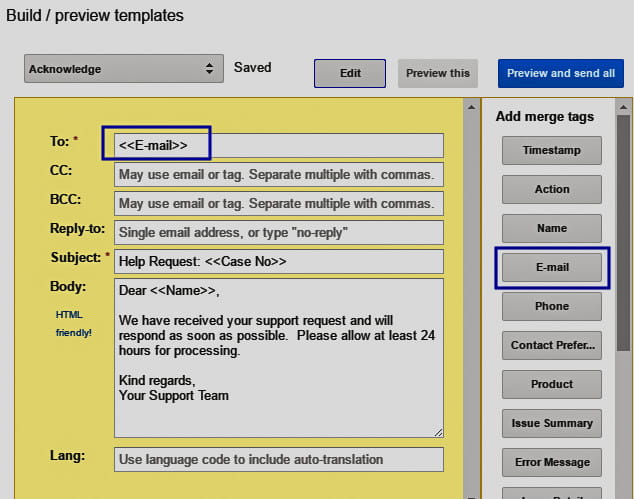
به کمک دراپمنو میتوانید بین قالبهای مختلف جابهجا شده و ایمیلهای شخصیسازی شده را برای هر مرحله ایجاد کنید.
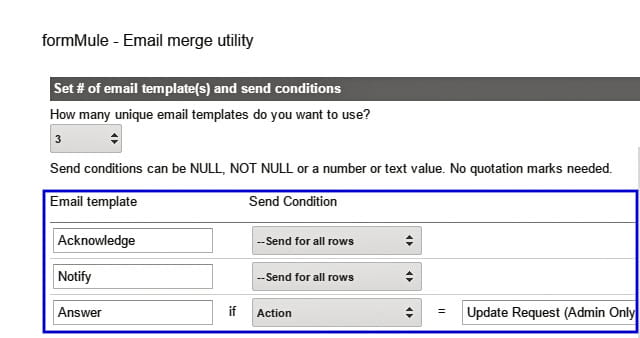
در این سناریو سه ایمیل برای سه مرحله طراحی شدهاند:
۱- Acknowledge (تأیید ارسال درخواست)
۲- Notify (اعلان)
۳- Answer (پاسخگویی)
توانایی formMule در این مرحله و در ستون Add Merge Tags مشخص میشود. تمامی فیلدهایی که دادههای آنها از طریق فرم ذخیره شدهاند در تگها در دسترس بوده و به شما امکان میدهد در قالبهای ایمیل از آنها استفاده کنید.

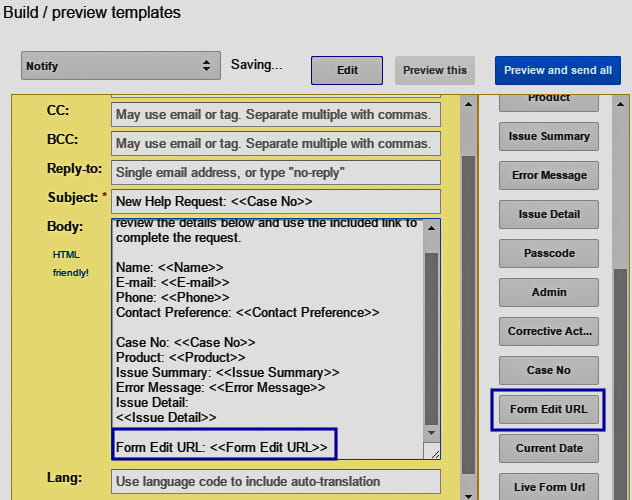
در کنار دادههایی که از فرمها دریافت میشوند، formMule تگهای دیگری موسوم به Form Edit URL ارائه میکند که URLهای آن لینک دسترسی به یک فرم مشخص هستند. این مسأله کلید اصلی تایپ فرمها در کنار یکدیگر هستند.

هنگامی که قالب ایمیل Notify را طراحی کردید، از درج لینک Tag مربوط به URLها مطمئن شوید، تا دسترسی به فرم اطلاعات و بروزرسانی آن در قالب فرم طراحی شده برای تیم پشتیبانی امکانپذیر باشد و البته با توجه به سطح دسترسی این بخش، حتماً Passcode را در اختیار تیم پشتیبانی قرار بدهید تا قادر به درج اطلاعات در بخش بروزرسانی فرم درخواست باشند.
اسکریپت گوگل و تریگرهای رخدادها
وقتی در حال بررسی سایر کاربردهای Google Forms برای رفع مشکلهای موجود هستید، توجه داشته باشید که شما به کمک گوگل اسکریپت قادر به ایجاد Actionهای دلخواه به عنوان تریگر رخداد ثبت فرم (on form submit) هستید.
به کمک گوگل اسکریپت بدون نیاز به صرف زمان زیاد شما قادر به ایجاد کارکردهای مختلفی در زمینه اتوماسیون هستید.
تست پروسه و آزمایش گردشکار
پس از اتمام کارهای طراحی در Google Forms در کنار Google Sheet و افزونهها، قبل از انتشار و عملیاتی کردن فرمها، از صحت کارکرد گردشکار به همانگونه که طراحی شده و باید باشد در تمامی بخشها مطمئن شوید.
به اشتراکگذاری فرمها
پس از طراحی فرمها، نوبت به انتشار و به اشتراکگذاری فرمها است. فرم خود را باز کرده و روی کلید Send کلیک کنید تا چند گزینه برای Share کردن فرم نمایش داده شود. گزینهای که با شرایط شما سازگارتر است را انتخاب کرده و فرم را برای مخاطبان خود ارسال کنید.
کنترل و نمایش دادهها
پس از انتشار فرمها، برای پاسخگویی به درخواستها و تحلیل آنها قادر به مانیتور کردن دادهها هستید.

دادههای ثبت شده، در یک فایل صفحه گسترده (Spreadsheet) که به فرم لینک شده است ذخیره میشوند.
انجام کارهای بیشتر با Google Forms
همانگونه که پیشتر اشاره شد، Google Forms کارهایی بیش از کمک به جمعآوری دادهها انجام میدهد. گوگل فرومز، رابطهای کاربری فوقالعادهای را برای پروسههای ساده و گردشکارهای گوناگون ایجاد میکند. علاوه بر این به کمک Google Apps Script میتوانید رخدادهای مختلفی برای اتوماسیونهای اداری ممکن ایجاد کنید.
آیا تاکنون از Google Forms استفاده کردهاید؟ شما چه کاربردیهایی از Google Forms را میشناسید؟ تجربه کاربری خود را با ما به اشتراک بگذارید.
با این تنظیمات، حساب گوگل خود پس از مرگ را کنترل کنید!
آیا میخواهید عکسهای خانوادگی خود را پس از مرگ به اشتراک بگذارید اما نمیدانید چه تاریخی برای این تنظیمات لحاظ کنید؟ این کار با ویژگی Inactive Account Manager در گوگل شدنی است. در ادامه با ما همراه باشید تا بدانید چگونه حساب گوگل خود را پس از مرگ، زنده نگه دارید!
چگونه میتوانید اطلاعات گوگل خود را پس از مرگ مدیریت کنید؟
شاید فکر کردن به این موضوع چندان خوشایند به نظر نیاید، اما به هر حال یک روز شما خواهید مرد و دستتان از قلمروی دنیای آنلاین هم کوتاه خواهد شد. در چنین روزهایی، اکانتهای آنلاین میتوانند حاوی اطلاعاتی باشند که ممکن است تمایل به باقی ماندن آنها داشته باشید.
حساب کاربری شما قابلیتی به نام “Inactive Account Manager” دارد. اگر چه، این ویژگی، چندین سال است که وجود دارد، اما عملا در میان کاربران گوگل ناشناخته باقی مانده است. از این رو خیلی از افرادی که حساب کاربری گوگل دارند از چنین قابلیتی بیخبر هستند.
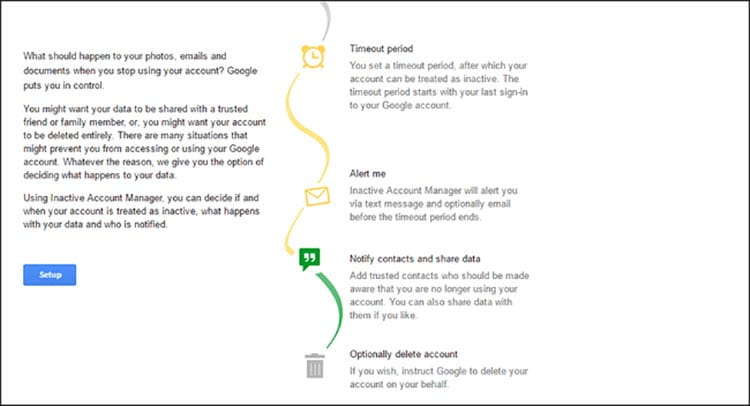
Inactive Account Manager همان چیزی است که طرفداران فیلمهای جاسوسی قدیمی و تریلرهای روانشناسانه، آن را به عنوان "تغییر وضعیت به حالت مرده" تلقی میکنند. از این رو چنانچه تا یک مدت زمان X که خود تعیین کردهاید، وارد حساب گوگل خود نشوید سرورهای گوگل به طور خودکار دادههای مورد نظر شما را با افراد انتخابی شما به اشتراک میگذارند. ضمن این که میتوانند بنا بر خواستهی شما، حساب کاربری را پس از مدت زمان X حذف کنند.
به این ترتیب میتوانید اطمینان حاصل کنید که مواردی مثل عکسهای خانوادگی ذخیره شده در Google Photos در دسترس خانوادهی شما قرار میگیرند، همسر شما برای مدیریت کسب و کار میتواند به اطلاعات تماس شما دسترسی کامل پیدا کند یا فرد مورد نظرتان به حساب شما پس از مرگ یا ناتوانی فیزیکی دسترسی خواهد داشت.
راهاندازی Inactive Account Manager
برای تنظیم Inactive Account Manager، مطمئن شوید که وارد حساب گوگل خود شدهاید. سپس وارد این صفحه شوید.
در صفحهی باز شده روی دکمهی Setup کلیک کنید.

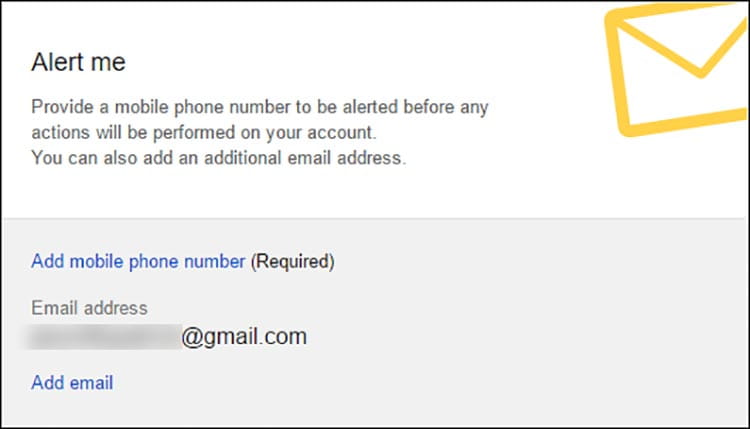
تمام مراحل راهاندازی در یک صفحه قرار گرفتهاند، اما در این توضیحات هر بخش به صورت جدا بررسی خواهد شد. نخستین بخش، "به من اطلاع بده" یا Alert me است.

در اینجا حتما لازم است که شماره تلفن همراه خود را وارد کرده و کد امنیتی ارسال شده توسط گوگل را وارد کنید.
علاوه بر این، بهتر است آدرس ایمیل دیگری (به غیر از جیمیل مربوط به حساب کاربری) را که استفادهی مداوم از آن دارید در فهرست آدرسهای ایمیل وارد کنید.
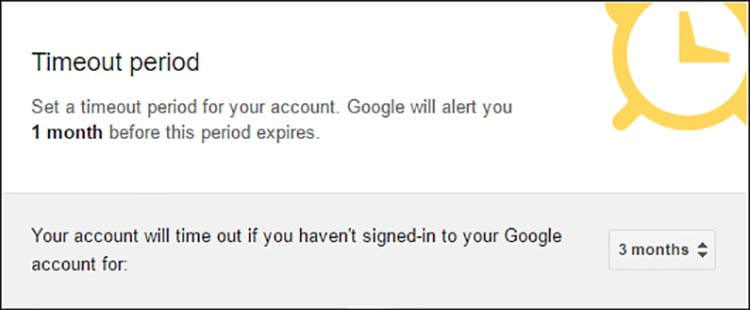
در مرحلهی بعد یک مهلت زمانی تعیین میکنیم.

این مهلت زمانی حداقل ۳ ماهه و حداکثر ۱۸ ماهه است و فارغ از انتخاب مدت زمان مورد نظر، یک ماه مانده به پایان آن گوگل شما را مطلع خواهد کرد.
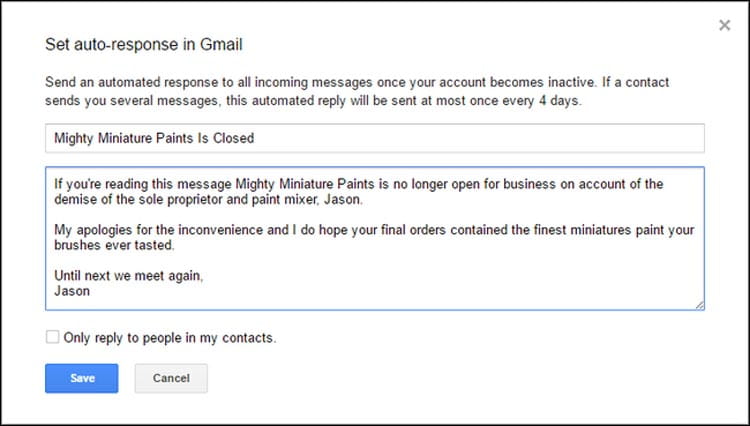
در مرحلهی بعد که Notify contacts and share data است، دو بخش adding trusted contacts وSet auto-response in Gmail وجود دارد. شما میتوانید تا ۱۰ تماس مورد اعتماد خود را در این قسمت وارد کرده و درجهی میزان دسترسی هر یک را مشخص کنید. برای افزودن اطلاعات تماس روی گزینهی Add trusted contact کلیک کنید.

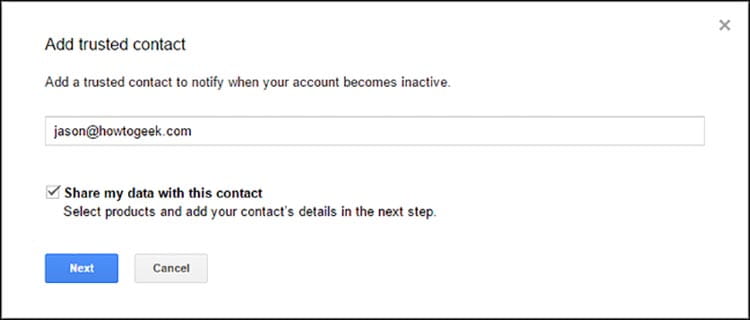
سپس آدرس ایمیلهای آنها را وارد کنید. چنانچه میخواهید مشخص کنید که چه اطلاعاتی با فرد انتخاب شده به اشتراک گذاشته شود گزینه یShare my data with this contact را با چکمارک فعال کنید. سپس بر روی Next کلیک کنید.

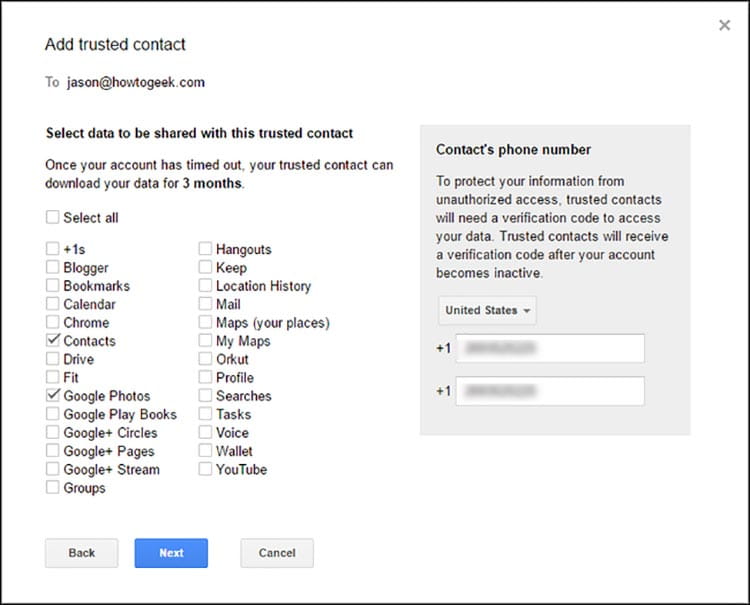
در مرحلهی بعد لازم است که شماره تماس افراد انتخاب شده را وارد کنید. از این بابت نگران نباشید. چرا که قرار نیست آنها از انتخاب شدن خود توسط شما مطلع شوند و بعدا در این باره با شما در مورد مرگ و وصیتنامه! گفتگو کنند. سپس باید مشخص کنید که کدام بخش از اطلاعات شما با آنها به اشتراک گذاشته شود. پیشنهاد میدهیم که روی این بخش با وسواس بیشتری متمرکز شوید و سریع گزینهی Select all را انتخاب نکنید. شاید خیلی از ما عکسهای خود را در Google Photo با کمال میل با خویشاوندان خود به اشتراک بگذاریم اما ترجیح دهیم که تاریخچهی جستجوهای ما خصوصی باقی بماند. پس از انتخاب گزینههای مورد نظر، روی Next کلیک کنید.

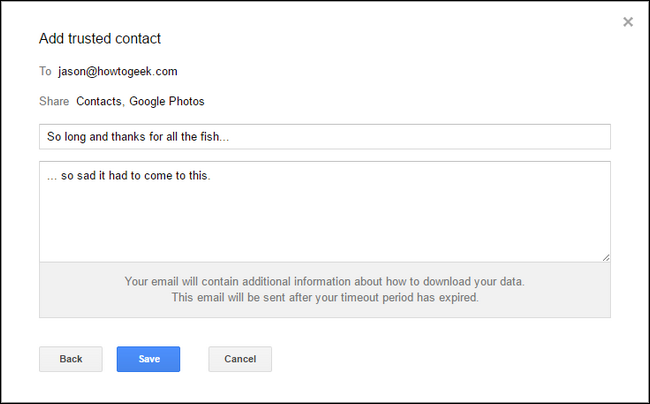
در مرحلهی نهایی راهاندازی، پیامی برای مخاطبان مورد انتخاب خود مینویسید. این مرحله، اختیاری نیست و باید حداقل پیامی در حد یک خط با درج موضوع وارد کنید.

پس از نوشتن متن پیام، روی گزینه Save کلیک کنید و همین مراحل را برای تماسهای بعدی تکرار کنید.
چنانچه مایل باشید میتوانید یک پیام خودکار، راهاندازی کنید و پیامی به همهی اعضای موجود در فهرست گوگل خود ارسال کنید. فرض کنید یک کسب و کار کوچک داشتهاید که از طریق جیمیل سفارشهای مربوط به آن را دریافت میکردید. در این حالت میتوانید یک سیستم پاسخ گوی خودکار راهاندازی کنید که به مشتریان اطلاع دهد این کسب و کار به دلیل فوت شما! تعطیل شده است.

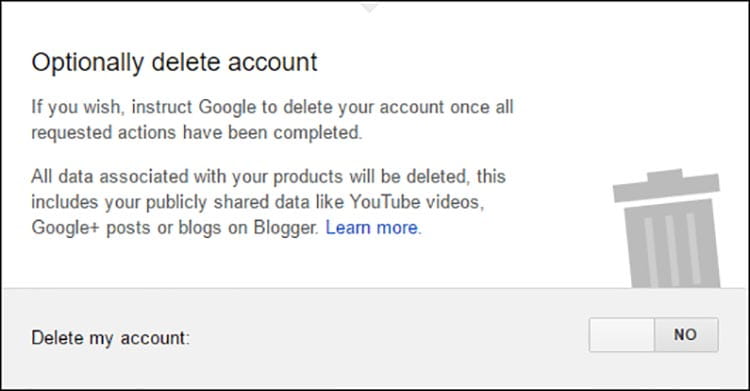
گام آخر مهمترین مرحله است: مشخص کردن این که حساب کاربری گوگل شما پس از پایان یک مهلت زمانی مقرر، پاک شود.

از آنجا که هیچ گزینهای مبنی بر حذف بخشی از دادهها وجود ندارد، در این تصمیمگیری باید دقت بیشتری به خرج دهید. برای مثال نمیتوانید انتخاب کنید که تاریخ جستجو و ایمیل شما حذف شود اما محتوای آپلود شده در یوتیوب و پستهای Blogger دست نخورده باقی بماند. در واقع انتخاب این حالت، همان "تغییر وضعیت به حالت مرده" است!
بحث در انجمن برای افزایش بازدید واقعی سایت
چرا تمام وبسایتها یکسان بهنظر میرسند
اینترنت کنونی، سیری یکنواخت دارد. همهچیز یکسان بهنظر میرسد؛ فونتها و قالبها حرفی برای گفتن ندارند، صفحهها قابل تعویض و مبادله هستند و نبود یک زبان بصری رسا احساس میشود. حتی تایپوگرافی میکرو هم درهم و آشفته است.
بهنظر میرسد طراحی کنونی وب بیشتر با محدودیتهای ایدئولوژیک و فنی روبهرو است، نه کمبود ایده و خلاقیت. هر صفحه از نگهدارندههایی تشکیل شده است که خود در نگهدارندههای دیگر (متنی یا تصویری) قرار گرفتهاند. هیچ چیز واقعا طراحی نمیشود.
فناوریهای کنونی وب قابلیتهای طراحی زیادی دارند. قابلیت پیادهسازی تقریبا هر قالب و ایدهای وجود دارد. حتی امکان طراحی وبسایتهای کاملا بنیادی، شگفتانگیز و مهیج و امکان ترکیب تایپوگرافی تجربی با تصاویر و تجربیات تعاملی وجود دارد.
اما طراحی وبسایت به نگهدارندهها (container) وابسته هستند که در نگهدارندههای دیگر قرار دارند. حتی محبوبترین پورتالهای خلاقیت در وب (Dribbble و Behance) بسیار کسلکننده و قابل مبادله هستند.

سایت Dribble در مقابل Behance. آیا تفاوتی مشاهده میکنید؟
اما این اتفاق چگونه رخ داد؟ چند دلیل وجود دارد. فریمورکهایی مثل سیستمهای مدیریت محتوا (CMS) و پلتفرمهای ساخت بلاگ مثل WordPress وابسته به الگو هستند. صفحات وب روی این فریم ورکها بهصورت مستقل ساخته نمیشوند بلکه بهصورت یکجا با ترکیب انواع رسانه مثل تصاویر، خطوط تیتر، بدنهی متنی و ویدئو ساخته میشوند.
الگوها یا تمپلیتها طرحهای مستقل نیستند بلکه قوانینی برای ترکیب انواع دادهای مرتبط هستند. فراتر از الگو، این پلتفرمها معمولا هیچ راهی برای تأثیر بر ظاهر بصری صفحه ندارند. آنچه میبینید همانچیزی است که داخل تمپلیت ریختهاید. به بیان دیگر، تمپلیتها فاقد محتوا هستند؛ و مشکل همینجاست.
یکی از اصول بنیادی طراحی، ایجاد ارتباط عمیق و معنادار بین فرم و محتوا است؛ فرم باید به محتوا شکل دهد و در عین حال آن را منعکس کند. با جداسازی فرم و محتوا این اصل از بین میرود که حاصل آن نگهدارندههای عمومی محتوایی است. در نتیجه از نظر درک طراحی، تمپلیتها یا الگوها بیمعنا هستند و فرم چیزی به محتوا اضافه نمیکند.
دلایل متعددی برای نبود خلاقیت در طراحی وب وجود دارد. اغلب این دلایل اقتصادی و واقعبینانه هستند. برای مثال طراحی صفحات مستقل زمانبر است. با در نظر گرفتن سرعت اخبار آنلاین و تکرار مقالههای جدید، وبسایتهای بزرگ منابع کافی برای طراحی یک صفحه از ابتدا را ندارند. علاوهبر این، طراحی وب هنوز هم یک تخصص فنی است:HTML، جاوا اسکریپت و CSS هنوز هم ابزارهای چالشبرانگیزی برای طراحان هستند. هیچ طراحی وب همارز با چارچوبهای برنامههای دسکتاپی وجود ندارد.
عامل دیگر این یکنواختی، تنبلی ذهنی و خلاقیت طراحان است در عصر توسعهی مبتنی بر فریم ورک عمومی و موبایل بهنظر نمیرسد کسی از یکپارچگی زمینهای و بصری یک صفحهی وب ناراضی باشد. اما چطور میتوان این چالش را برطرف کرد؟ وبسایتهای آوانگارد چه خصوصیاتی دارند؟ گاهی اوقات برای دستیابی به آینده باید در گذشته کنکاش کرد.
طراحی وب Retro (کلاسیک)
بوریس مولر، مؤلف این مقاله، اولین صفحهی وب خود را ۲۳ سال پیش در یک گروه پژوهش و توسعه در دانشگاه هنر برمن آلمان طراحی کرد. ساخت صفحات وب در آن زمان موضوع داغی بود و وب هنوز جوان بود.
در اواسط دههی ۹۰ محدودیتهای HTML بهوجود آمدند. تنها امکان استفاده از فونتهای امن وب مثل Arial، Times یا Verdana وجود داشت. همچنین طراحان باید از قالبهای جدولی، فونتهای تک فاصلهای و برای افزایش هیجان و جذابیت از GIF-ها استفاده میکردند. HTML کاملا محتوامحور بود و طراحان برای طراحی یک صفحهی وب مطابق میل خود بایستی خلاف جهت آب شنا میکردند.
در عین حال تایپوگرافی تجربی در حال گسترش بود. از سبک Die Neue Typographie (تایپوگرافی نوین) در دههی ۲۰ تا قالبهای مبتنی بر کامپیوتر دههی ۸۰ طراحان با تایپ دستوپنجه نرم میکردند و بهدنبال یک زبان بصری بودند تا ایدهها و تحولات عصر خود را منتقل کنند. تا اواسط دههی ۹۰، ترکیبی غیرمتداول از پیشرفتهای فرهنگی و فناوری برای طراحی گرافیکی مجاز شدند. میتوانید این ترکیبها را در آثار ایرما بوم، دیوید کارسن، پاولا اسکر، نویل برودی و بسیاری از نمونههای دیگر ببینید.
در مقایسه با انفجار بصری دنیای طراحی گرافیک، صفحات وب هنوز هم دچار نواقصی هستند. (موزهی طراحی وب این مسئله را به خوبی مستندسازی کرده است.) هدف، اجرای طراحی گرافیکی در مرورگر بود اما کسی راه آن را نمیدانست (احتمال خطا بالا بود). هیچ استانداردی وجود نداشت. هیچ CMS (تقریبا هیچ)، هیچ CSS، JS، ویدئو یا انیمیشنی وجود نداشت.
اما حالا در سال ۲۰۱۸، میتوان هر کاری را در وب انجام داد: از ساخت قالبهایی با مقیاس بزرگ تا میکروتایپوگرافی، انیمیشن و ویدئو. اما با قالب نگهدارنده در نگهدارنده (container) چه کار میتوان کرد؟ نتیجه گیگابایتها صفحهی وب آلوده به جاوا اسکریپت و الگوهای عمومی است که تابع قوانین بصری یکسان هستند.
مشکل طراحی وب محدودیت فناوری نیست بلکه محدودیت خلاقیت و تخیل است. طراحان بهدنبال یکنواختی بصری، ثبات اقتصادی و انتظارات پیشفرض هستند. با این حال هر بحرانی میتواند یک فرصت باشد. حالا زمان خوبی برای به چالش گرفتن یکنواختی بصری اینترنت است.
بوریس مولر در رقابت طراحی واسط پتز دام آلمان در سال ۲۰۱۷ به طراحی یک کلاس وب پرداخت. در این رقابت از هر گروه درخواست شده بود یک وب سایت را از نو طراحی کنند. این تکلیف بسیار واضح بود: فرض کنید مرورگر یک بوم خالی است و شما باید خلاقیت و تخیل خود را روی آن اجرا کنید. از پتانسیل فناوریهای فعلی وب بهعنوان کانالی برای خلاقیت خود استفاده کنید. خود را محدود به سؤالهای قابلیت استفاده، مشروعیت و انعطافپذیری نکنید، نگرش خود را داشته باشید.Erwartungskonformitat (تطبیق با خواستههای کاربر) را نادیده بگیرید.
در ادامه چهار پروژه ارائه شده است که روشهای مختلف این چالش را نشان میدهد.
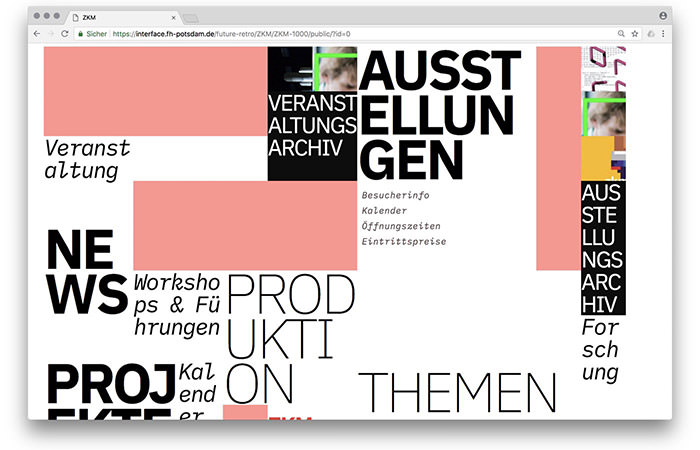
۱. ZKM توسط فردریک هاس و جوناس کوپفر
فردریک و جوناس، وب سایت Zentrum fur kunst and Median یا ZKM را بهعنوان نقطهی شروع تجربیات و پژوهشهای خود انتخاب کردند. ZKM امروزه یکی از برجستهترین فضاهای نمایش هنر رسانه در آلمان به شمار میرود اما وبسایت آن کاملا معمولی است. این سایت کاربردی است اما فاقد بیانیهی آوانگارد است که بهواسطهی یک اثر هنری در نمایشگاهها منتقل میشود.
هدف فردریک و جوناس طراحی یک طرح مفهومی، یک زبان بصری و یک زمینهی تخصصی برای سایت ZKM بود که نمایش آن در قالب موزه است. یک موتور طراحی قابل تعمیم هستهی مرکزی این طرح را تشکیل میدهد: هر زمان که یک صفحه بارگذاری میشود، یک قالب جدید ساخته میشود.

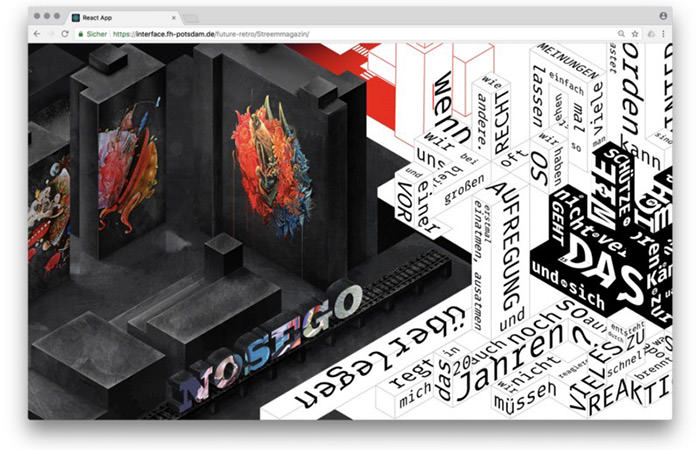
۲. Streem اثر داریا تایس، بلا کورک و لوکاس ووگل
Streem یک مجلهی هنری و خیابانی، سکویی برای هنرمندان نوظهور و در عین حال، پلتفرمی برای مسائل اجتماعی است. Streem آثار تصویرسازی، نقاشی، عکاسی، طراحی، نویسندگی و روزنامهنگاری را در بر میگیرد. داریا، بلا و لوکاس این آثار مختلف را ترکیب کردند و ساختار شهری مفهومی را مبنای طراحی خود قرار دادند. آنها برای نمونهی اولیهی خود چهار همسایهی مختلف ساختند که هر کدام نشاندهندهی بخشی از مجله هستند. روش آنها شامل ترکیب سبکهای قابل نمایش با تایپوگرافی فضایی و ساخت یک شهر قانونمدار است.

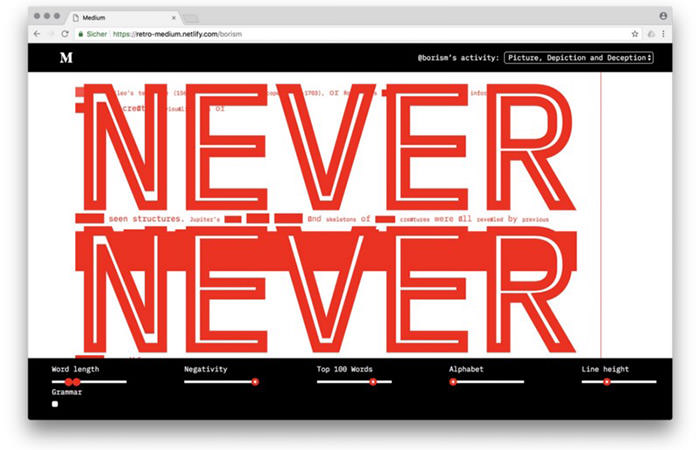
۳. Medium اثر امیلی کرچمایر و فابین اسکولتز
امیلی و فابین از یک روش بسیار ساختاری برای خلق این وبسایت استفاده کردند. آنها بهجای یافتن یک فرم مناسب برای یک داستان مشخص، یک صفحهی وب را به ویژگیهای مفهومی، دستوری و آماری تجزیه کردند. ایدهی آنها نمایش سیال و ارثبری HTML بود. آنها پستهایMedium را تجزیه کرده و محیطی ساختند که در آن خوانندگان میتوانند بلوکهای متنی را به فضای تایپوگرافی تجربی تجزیه کنند.

۴. Hacker News اثر فابیان دینکلیج و فلوریان زیا
فابین و فلورین، Hacker News را به یک نمایش بصری تعاملی تبدیل کردند. این سایت یک شبکهی اجتماعی خبری متمرکز بر علوم کامپیوتر و فناوری اطلاعات است. طرح آن کلی است اما قابلیتهای پیچیدهای هم برای بحث و گفتگو دارد. فابین و فلورین ساختار موجود را به یک فضای تایپوگرافی از تایم لاینها و شبکهها تبدیل کردند. نمایش بصری این سایت به توالی و ارتباطهای خبری و نظرات وابسته است. آنها طرح خود را به API Hacker News وصل کردند؛ بنابراین میتوانید از آن برای خواندن سایت استفاده کنید.