قالب های فارسی وردپرس 20
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 20
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.تأثیر نظرات بر سئو
وردپرس سیستمی رایگان و متنباز است. به این معنی که بهرهگیری و تغییر دادن آن برای تمامی کاربردها بدون پرداخت خرج امکانپذیر است.
از مهمترین ویژگیهای وردپرس وجود هزاران افزونهی مجانی برای توسعه دادن امکانات و تواناییهای آن است. افزونههای موجود برای وردپرس در موضوعهای گوناگونی گسترش پیدا کردهاند. افزونههایی برای ایجاد فروشگاه، شبکههای اجتماعی، تالارهای گفتمان و هزاران افزونه با عملکردهای ریز و درشت دیگر. همگی افزونههای وردپرس که در کتابخانهی افزونههای آن معرفی شدهاند نیز از قانون رایگان بودن وردپرس پیروی میکنند برآیند اینکه برپایی یک سایت شخصی یا یک سایت رسمی و سازمانی و شرکتی با وردپرس به راحتی و بدون پرداخت خرج بابت مالکیت امکانپذیر است.
رایگان بودن وردپرس و افزونههای آن به معنی رایگان بودن راهاندازی یک سایت وردپرسی نیست. زیرا طراحی سایت، پشتیبانی، طراحی قالب و خدمات میزبانی و گستره هزینههایی به به اتفاق دارند.
هرچند که نصب و راهاندازی وردپرس و ایجاد یک سایت با آن کاری ساده و سریع است، اما برپایی کردن یک سایت حرفهای با امکانات متنوع و با رعایت اصول فنی به تخصص و چیرگی فوقانی نیازمند است.
وردپرس زیاد قابل توسعه است. تقریبا تمامی بخشهای وردپرس و همگی فرآیندهای آن با به کارگیری افزونهها قابل تغییر هستند. برای مثال شدنی است یک افزونه، محتوای یک صفحهی برپایی شده بدست کاربر را رسیدگی کند و کلمات خاصی را به صورت پیوند در خروجی نمایش دهد. یا ممکن است با کمک یک افزونه، بخشی برای آپلود و نمایش فایلهای کاربران در سایت ایجاد شود. یا حتی ممکن است یک افزونه امکانات یک فروشگاه اینترنتی کامل را به وردپرس اضافه کند.
به روزرسانی وردپرس
وردپرس به چهره منظم بهروزرسانی میشود. آموزش سئو pdf در بهروزرسانیهای پی در پی وردپرس، علاوه بر رفع مشکلات کاربردی و امنیتی احتمالی، امکانات جدیدی نیز به آن میافزاید.
نگارشهای مختلف وردپرس تا کران زیاد زیادی با نگارشهای قبلی سازگار هستند. به این معنی که در اغلب به روزرسانیهای وردپرس، قالب و افزونههای نصب شده روی آن بدون سخت به عملکرد خود ادامه میدهند.
امکانات پیشفرض وردپرس
وردپرس بدون نصب هیچ افزونهای برای راهاندازی یک سایت شرکتی حقیر یا یک سایت شخصی یا یک وبلاگ تخصصی یا یک سایت اطلاعرسانی مناسب است. امکاناتی همانند برپایی و ارسال اخبار، مقاله، ایجاد صفحات ایستا، برپایی منوهای مختلف، ایجاد لینکهای رفقا و بسیاری امکانات سایر در وردپرس موجود هستند.
وردپرس و سئو
پشتیبانی وردپرس از سئو یا بهینهسازی موتورهای جستجو با استفاده از افزونههای گوناگونی که برای این پیشه هستی دارند بسیار کارساز است. احتمالاً حدود ۷۰ درصد کارهایی که برای SEO کردن یک سایت وردپرسی مورد احتیاج است به سادگی و با نصب یک افزونه به اتمام میرسد.
سئو - بالا بردن رتبه گوگل
برای کسب اطلاعات اغلب میتوانید نوشتهی «سئو وردپرس» را مطالعه بفرمایید.
سیستم برنامه نویسی وردپرس
هرچند وردپرس به دلایل سنتی از سیستم برنامهنویسی پیشرفتهای استفاده نمیکند، اما در گذشت موعد دگرگونی ها عمدهای را به خود دیده است و در کماکان نیز در حال تغییر است. همان گونه که گفته شد این دگرگونی ها بیشتر در سازگاری وردپرس با نگارشهای کهنه نشانه منفی نمیگذارند.
وردپرس و امنیت
وردپرس به انگیزه بهروزرسانیهای پیدرپی و بهروزرسانی اتوماتیک اشکالهای امنیتی جدید، یگانه از سیستمهای زیاد ایمن است. البته کاربرد کردن از افزونههای با کیفیت پایین یا کدنویسی قالب بدون رعایت اصول امنیتی، این امنیت را تحت تاثیر قرار میدهند.
انواع درونمایه در وردپرس
از مهمترین ویژگیهای وردپرس، امکان ایجاد گونه ها درونمایه به تعداد نامحدود با به کارگیری افزونههای آماده یا با اندکی کدنویسی در قالب یک افزونهی جدید است. برای مثال شدنی است در سایت یک کمپانی صنعتی، نوع محتوایی با اسم «محصولات» با ویژگیهای بی همتا خود در وردپرس ایجاد کرد و شکل ورود اطلاعات و شکل نمایش ویژگیهای آن را مطابق بیچارگی تغییر داد.
نقشه راه وردپرس
استفاده از وردپرس روز به روز در حال افزایش است. و با روند رشد فعلی دور نیست بعدها درصد به کارگیری وردپرس به ۵۰ درصد نیز نزدیک شود.
یکی از معایب وردپرس سرعت نسبتا کم است. هرچند در نگارشهای مختلف کوشش شده الی سرعت به بیشترین حتماً شدنی برسد اما امکانات متنوع و توسعهپذیری بسیار سبب میشود در سرعت پرتو منفی برپایی شود. با متداول شدن نوشتن جدید php با اسم کد phpng یا PHP 7.0 چشمداشت میرود که مشکل سرعت وردپرس تا کران زیادی برطرف شود.
طراحی سایت با وردپرس
انتخاب یا عدم انتخاب وردپرس به عنوان ابزاری برای طراحی سایت به عوامل مختلفی بستگی دارد که مهمترین آنها عبارتند از: امکانات مورد نیاز، سررسید در دسترس برای توسعه، برنامههای آتی توسعه، تعداد محتوا و کاربران سیستم.
به طور کلی وردپرس گزینهای زیاد پسندیده برای پیادهسازی اغلب سایتها اعم از شخصی، سازمانی،بازرگانی و تجاری، پزشکی، طراحی فروشگاه اینترنتی و شرکتی است. بسته به نیازهای ویژه در هر باره ممکن است تصمیم نهایی تحت کارایی قرار بگیرد.
برای مشاوره طراحی سایت، ارزیابی و امکان سنجی طراحی سایت با ورپرس، با ما تماس بگیرید.
۵ ویژگی جدید مرورگر مایکروسافت Edge
شاید برخی از شما به خاطر داشته باشید که اواخر سال ۱۹۹۰، استفاده از نت اسکیپ پس از رونمایی از اینترنت اکسپلورر منسوخ شد. در حال حاضر، مایکروسافت پس از ارائهی مرورگر اج، توسعهی مرورگر IE را متوقف کرده است تا کاربران بیشتری را به استفاده از مرورگر جدید تشویق کند. این در حالی است که احتمالا شما پیش از این تصمیم گرفتهاید بهجای استفاده از مرورگر شرکت مایکروسافت از مرورگرهای دیگری نظیر کروم و فایرفاکس استفاده کنید و تمایلی به استفادهی مجدد از مرورگرهای این شرکت نداشته باشید.
شاید در حال حاضر چندان مشخص نباشد، اما مایکروسافت در تلاش است تا با ایجاد ویژگیها و امکانات جدید و بهروزرسانی مرورگر Edge، شما را مجددا تقریب به استفاده از آن کند. اگر از نسخهی آزمایشی ویندوز ۱۰ استفاده میکنید، خواهید دید که پس از بهروزرسانی سیستم عامل مایکروسافت که قرار است با نام Windows 10 Creators Update منتشر شود، نسل جدید مرورگر Edge نیز معرفی میشود. در این مقاله قصد داریم به معرفی پنج ویژگی این مرورگر که بهعنوان بخشی از نسخهی بعدی مایکروسافت اج منتشر خواهد شد، بپردازیم. آیا این امکانات جدید میتوانند شما را مجاب به استفاده از این مرورگر کنند؟
۱- تب preview bar
نسخهی جدید مرورگر اج دارای یک نوار قابل انبساط، حاوی تصاویر بسیار کوچکی از کلیهی تبهایی است که در حال حاضر توسط شما باز شدهاند. با کلیک روی فلش کوچک موجود در سمت راست تب فعلی، تبها برای نمایش تصویر کوچکی از صفحهی جاری گسترش مییابند.
صداها از نظر مفهومی کاربردی هستند؛ اما در بررسیهای صورت گرفته، مشخص شد که Favicon (آیکون بسیار کوچک هر وبسایت که در نوار آدرس یا نوار بوکمارک مرورگر به چشم میخورد) موجود در هر تب، بهترین شاخصی است که میتوان از آن برای مشخص کردن محتوایی که توسط مرورگر در حال نمایش است، استفاده کرد. حتی اگر اندازهی صفحه نمایش بزرگ باشد، جزییات هر تب آنقدر بزرگ نیست که حاوی اطلاعات بیشتری نسبت به Favicon باشد. (مثلا در حال حاضر کاربر مشغول بازدید از کدام سایت است؟) اگر چندین تب مختلف از یک سایت را باز کردهاید، شاید استفاده از تب preview bar بتواند تا حدودی به شما کمک کند.
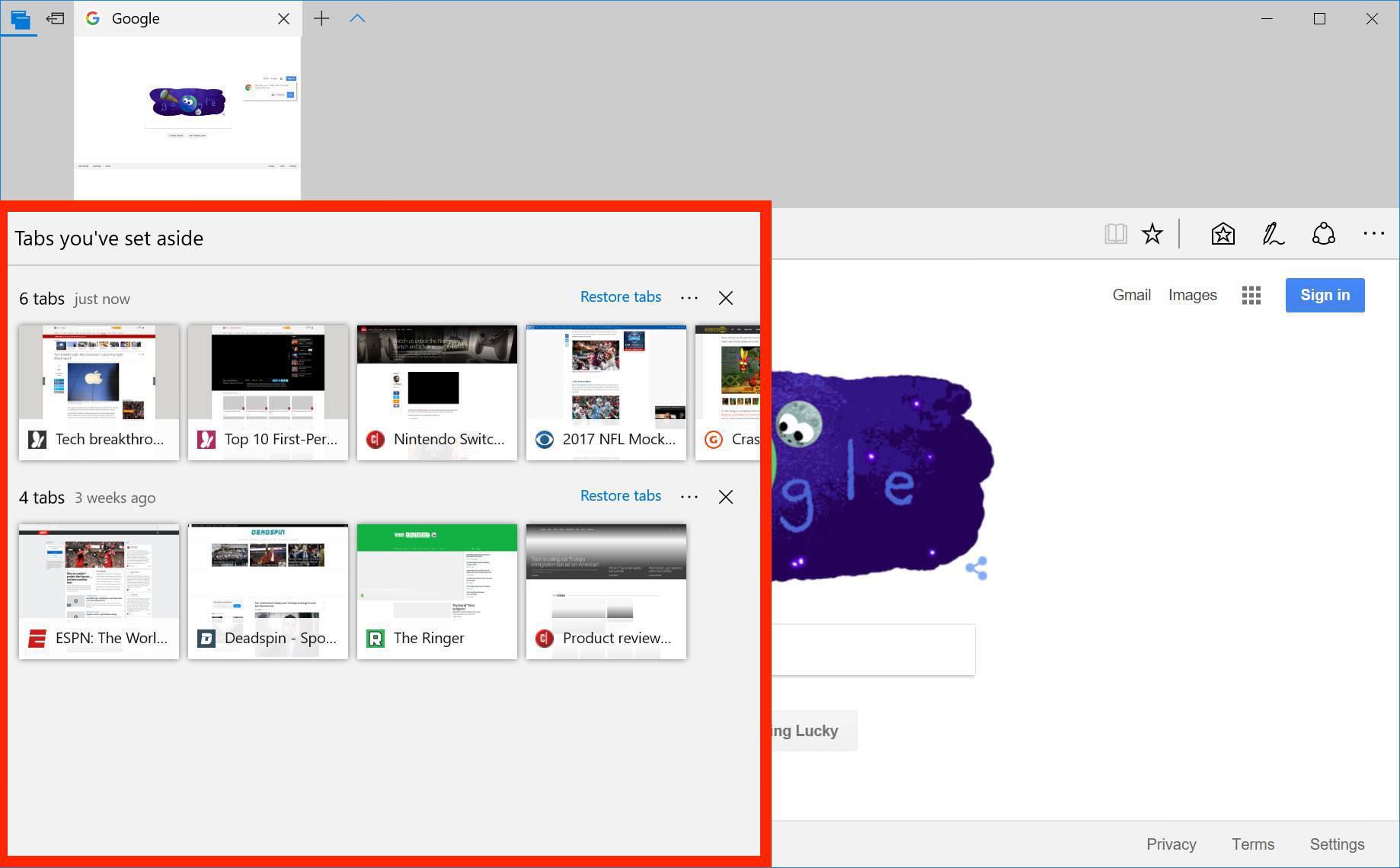
۲- تنظیم تبها بهصورت جداگانه
با استفاده از این ویژگی که در نسخهی جدید اج ارائه خواهد شد، میتوانید با کلیک روی دکمهی موجود در سمت چپ تب فعلی، آنها را غیر فعال کنید. این تبها بهصورت یک مجموعه هستند و همین موضوع میتواند امکان باز کردن مجدد همهی آنها بهصورت گروهی یا جداگانه را برای شما ایجاد کند. علاوه بر آن، میتوانید هر یک از تبهای موجود در مجموعه را حذف کنید.
تنظیم هر یک از تبها آنهم بهصورت مجزا بسیار کاربردی است؛ زیرا با وجود اینکه میتوان بهراحتی به آنها دسترسی داشت، اما میتوان در پسزمینه از اجرای آنها و در نتیجه، کند شدن سیستم جلوگیری کرد. با این حال، همانگونه که مشخص است، این یک گزارهی «همهیاهیچ» است. شما باید همه تبهای بازشده را بهصورت جداگانه تنظیم کنید. امیدواریم که این ویژگی انعطافپذیری بیشتری داشته باشد و برای کاربران امکان انتخاب هر یک از تنظیمات مورد نظرشان را روی تبهای بازشده به وجود آورد.

۳- گزینههای جدید در نوار وظیفه
مرورگر اج دارای دو گزینهی جدید در منوی taskbar خواهد بود. با راست کلیک روی آیکون مرورگر (یا لمس آن در صفحهنمایشهای لمسی) در نوار وظیفه، گزینههای «open a New window» یا «New InPrivate window» را مشاهده خواهید کرد. با استفاده از این گزینهها، برای باز کردن یک پنجرهی جدید هنوز هم به یک فرآیند دومرحلهای نیاز دارید؛ مانند زمانی که از دکمهی سهنقطهی موجود در قسمت راست و بالای مرورگر برای باز کردن یک پنجرهی جدید استفاده میکنید.
برخی از کاربران هنوز هم برای باز کردن یک پنجرهی جدید در مرورگر اج از کلیدهای میانبر Ctrl+N و برای باز کردن یک پنجرهی InPrivate جدید از کلیدهای Ctrl+Shift+P استفاده میکنند.
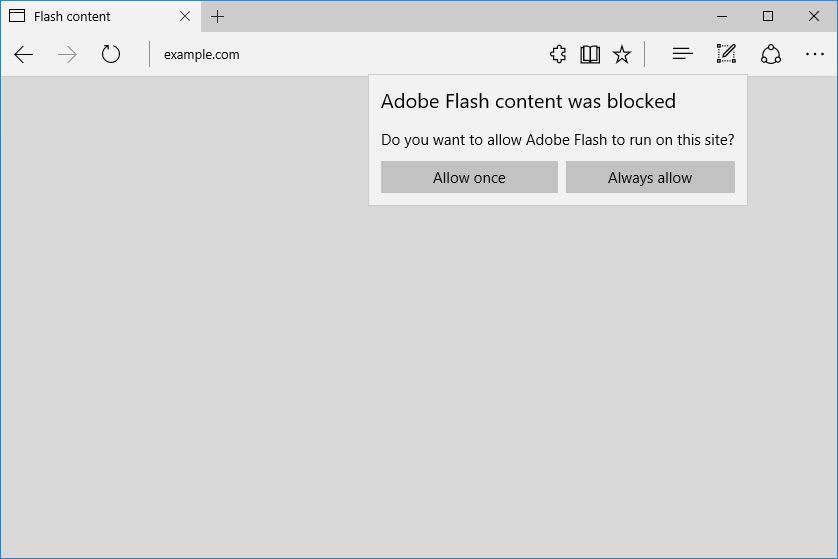
۴- فاصله گرفتن از فلش و استفاده از HTML5
فلش در رقابت با HTML5 محبوبیت خود را از دست داد. HTML5 امنیت، عملکرد و بهرهوری بهتری ارائه کرد. اگر یک وبسایت از HTML5 پشتیبانی کند، مرورگر اج بهجای فلش، بهعنوان مرورگر پیشفرض آن را اجرا خواهد کرد. مرورگر اج سایتهایی را که هنوز از فلش استفاده میکنند، بلاک میکند تا شما با کلیک روی آنها، اجرایشان کنید. شما میتوانید گزینههای «Allow once» یا «Always allow» را انتخاب کنید.

۵- استفاده از Edge بهعنوان کتابخوان
بهزودی میتوانید از طریق ویندوز استور، کتاب الکترونیکی بخرید و با استفاده از مرورگر اج، آنها را بخوانید. در قسمت مربوط به Hub مرورگر، یک تب جدید با نام Books وجود دارد. روی دکمهی Hub در سمت راست و بالای صفحه مرورگر، کلیک کنید تا بتوانید آیکون Books را در میان Reading list و آیکونهای History ببینید. از این طریق میتوانید به کتابخانهی مربوط به کتابهایی که خریداری کردهاید، دسترسی داشته باشید یا با باز کردن Windows Store، کتابهای مورد نظر خود را بخرید. هنگام مطالعهی یک کتاب با استفاده از مرورگر اج، در صورتی که روی دکمه موجود در سمت راست و بالای صفحه کلیک کنید، مرورگر آن کتاب را برای شما با صدای بلند میخواند.
شیوه فعال کردن تایید هویت دو مرحله ای اینستاگرام
مدیر عامل و بنیانگذار اینستاگرام، کوین سیستروم، در پی فراهم آوردن محیطی ایمن برای نرمافزار شبکهی اجتماعی تصویری خود است. به همین دلیل اخیرا به نسخهی ۱۰.۱۳.۰ جدید نرمافزار اینستاگرام چندین ویژگی جدید امنیتی افزوده شده است. همراه زومیت باشید تا با این ویژگیها آشنا شویم.
شرکت اینستاگرام بهتازگی روی تصاویر و ویدیوهای حساسی که بهوسیلهی شخص یا اشخاصی در اجتماع مجازی گزارش شدهاند، پوششی قرار میدهد و آنها را به حالت محو درمیآورد. در این حالت اگر خواستار مشاهدهی پست محوشده باشید، مجبور به ضربه زدن روی آن خواهید بود. با این راهکار اینستاگرام، محتوایی که کاربران علاقهای به مشاهدهی آن ندارند، بهصورت ناخواسته نمایش داده نخواهد شد و بستگی به خواستهی کاربران خواهد داشت.

مقاله مرتبط:
علاوه بر مورد فوق، شرکت اینستاگرام لایهی امنیتی جدیدی تحت عنوان تایید هویت دومرحلهای (two factor authentication) برای حفاظت از کاربران در مقابل هک شدن احتمالی، به نرمافزار خود اضافه کرده است. با وجود این لایهی امنیتی، هر زمان که دستگاه جدیدی با استفاده از حساب کاربری شما قصد ورود به شبکهی اجتماعی اینستاگرام داشته باشد، نیازمند استفاده از یک کد امنیتی جدید خواهد بود. در ادامه میتوانید شرح کامل نحوهی فعال کردن تایید هویت دومرحلهای نرمافزار اینستاگرام را در سیستم عامل آیاواس و اندروید مطالعه کنید. بیشتر مراحل در هر دو سیستم عامل یادشده یکسان هستند.
شیوهی فعال کردن تایید هویت دو مرحلهای در اینستاگرام
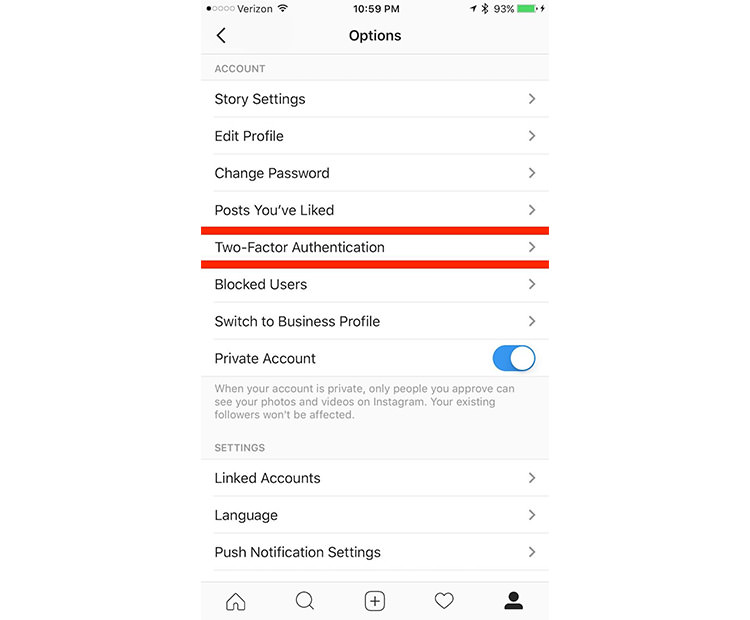
در سیستم عامل iOS اپل، برای فعال کردن تصدیق هویت دومرحلهای ابتدا نرمافزار اینستاگرام را اجرا کنید و با ضربه زدن روی آیکون آدمک (Me) به بخش حساب کاربری خود بروید. سپس بهمنظور رفتن به منوی تنظیمات، آیکون چرخدنده (⚙) موجود در گوشهی بالایی سمت راست را لمس کنید. در سیستم عامل اندروید گوگل هم ابتدا آیکون آدمک را لمس کنید و سپس روی آیکون سهنقطهی عمودی (⁝) واقع در گوشهی بالایی سمت راست ضربه بزنید. در صورتی که به شکل همزمان دو یا چندین حساب کاربری را در نرمافزار اینستاگرام مدیریت میکنید، ابتدا باید حساب کاربری مورد نظر را با لمس همان بخش یادشده (Me) در حالت انتخاب بگذارید و باقی مراحل را ادامه دهید.

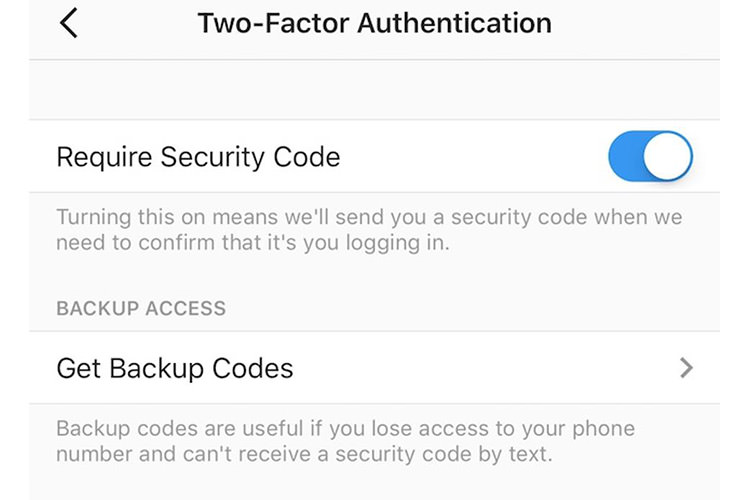
حالا در هر دو سیستم عامل به زیرمنوی Two Factor Authentication مراجعه گنید و سپس گزینهی Require Security Code را در حالت فعال قرار دهید.

پس از فعال کردن این ویژگی، پیامکی از طرف اینستاگرام که حاوی یک کد امنیتی ۶ رقمی است، برای کاربر ارسال خواهد شد. در صورتی که هیچ شماره تلفنی در حساب کاربری اینستاگرام خود معرفی نکرده باشید، نرمافزار به طور خودکار انجام این کار را از شما درخواست خواهد کرد.
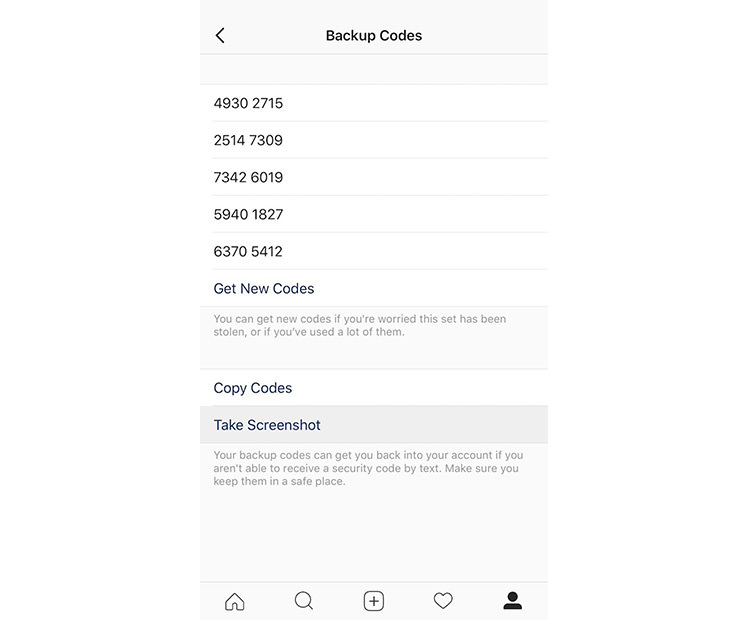
همچنین منوی تایید هویت دو عاملی شامل بخشی تحت عنوان Backup Codes برای دریافت کدهای پشتیبان است تا در صورت دسترسی نداشتن به شمارهی موبایل و دریافت نکردن کد امنیتی، بتوان به اکانت اینستاگرام دسترسی داشت.

در بخش Get Backup Codes دو گزینه برای پشتیبانگیری از کدهای پشتیبان وجود دارند که با استفاده از آنها میتوانید به حساب کاربری خود بازگردید. دو گزینهی یادشده شامل کپی کدها (copy codes) و ثبت اسکرینشات (taking a screenshot) هستند. گزینهی اول، ۵ کد دریافت شده را در حافظهی کلیپبرد کپی میکند. پیشنهاد میکنیم این کدها را در ایمیلی که ایجاد کردهاید، پیست کنید و برای خود بفرستید. گزینهی دوم یک اسکرینشات از کدهای پشتیبان را در بخش camera roll سیستم عامل iOS و در پوشهی Pictures سیستم عامل اندروید ذخیره میکند. کاربران در صورت تمایل میتوانند برای امنیت بیشتر، اسکرینشات ثبتشده را در خدمات پشتیبانگیری ابری مانند گوگل فوتوز (Google Photos)، دراپباکس (Dropbox) یا واندرایو (OneDrive) ذخیره کنند. کاربران همچنین میتوانند در صورت نگرانی از به سرقت رفتن کدهای قبلی یا استفادهی زیاد از آنها، برای دریافت کدهای جدید درخواست کنند.
چگونه با افزونه اسکایپ لینک تماس را به ورودی تقویم اضافه کنیم
اگر از کاربران اسکایپ هستید و میخواهید لینکهای تماس اسکایپ را به اشتراک بگذارید، با ترفندی که امروز آموزش میدهیم، به اشتراکگذاری لینک اسکایپ بسیار راحتتر خواهد شد. با زومیت همراه شوید.
قبل از این بهروزرسانی، افزونهی اسکایپ تنها به شما کمک میکرد لینکهای وبسایت را در اسکایپ به اشتراک بگذارید؛ اما اکنون این افزونه به شما کمک میکند لینک تماس اسکایپ را به ورودیهای تقویم در گوگل و تقویمهای شخصی outlook.com و نیز پیامهای ایمیل در جیمیل و اوتلوک اضافه کنید.
ایمیل ویژگی خوبی است؛ اما یکپارچگی تقویم بسیار جالب توجه است. هرکسی که دعوت شما را میپذیرد، وقتی به یادآور (reminder) تقویم دست بیابد، بهسرعت به تماس اسکایپ نیز دسترسی پیدا میکند. این روش بهتر است از اینکه در آخرین لحظه در صندوق پستی خود به کاوش بپردازید.
برای شروع، افزونهی اسکایپ را از استور کروم دانلود و نصب کنید، سپس لینک Skype video call را در ورودیهای گوگل و اوتلوک اضافه کنید.

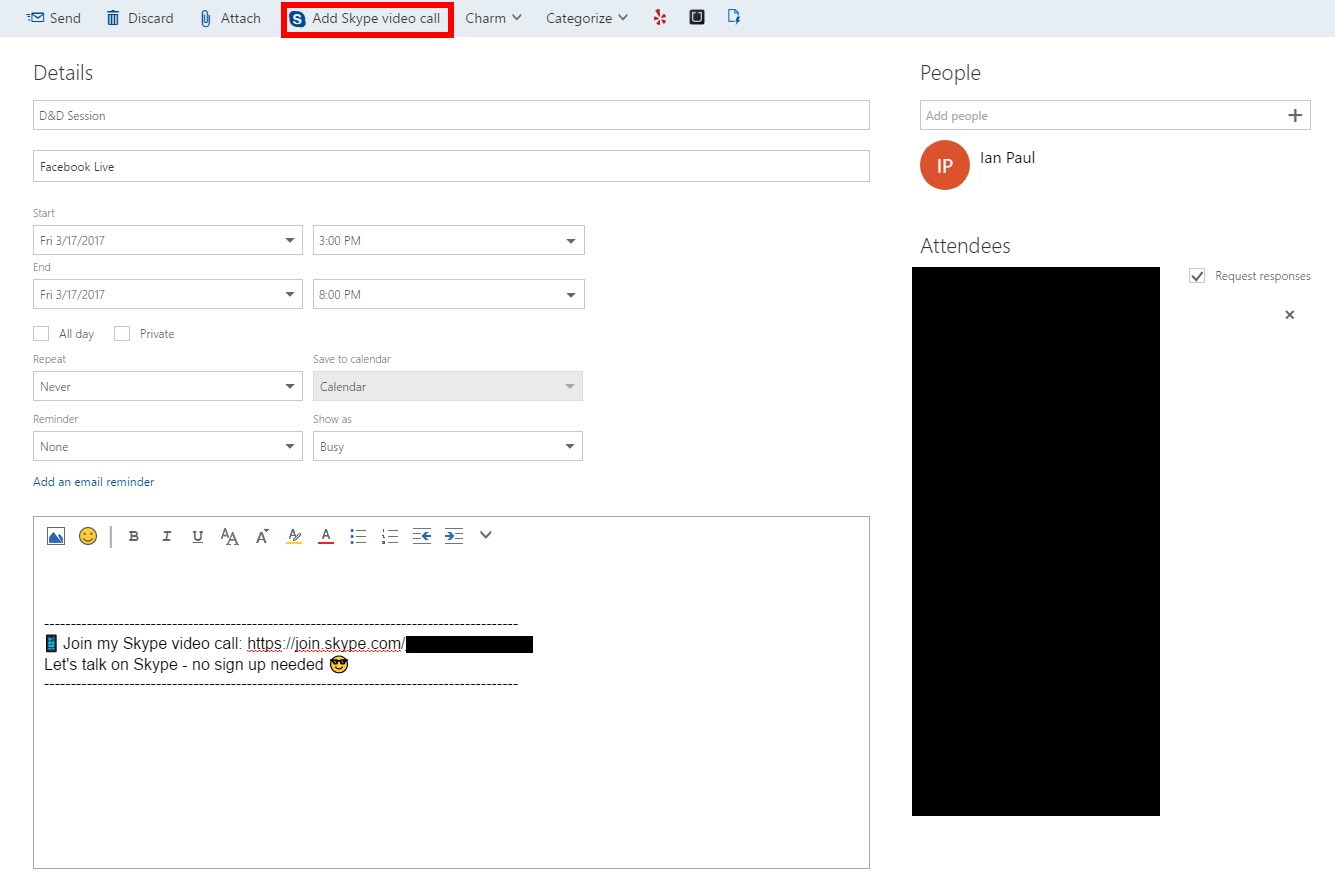
در مرحله بعد، تقویم را در وبسایت outlook.com اجرا و روی گزینهی New کلیک کنید تا پنجرهی ورودی تقویم باز شود. در سمت راست بالای صفحه، دکمهای خواهید دید که عبارت Add Skype video call را نشان میدهد، روی دکمه و لینک حاوی دعوتنامهی پیوستن به تماس ویدیویی اسکایپ که در بخش یادداشتهای رویداد پیشنهاد میشود، کلیک کنید. اکنون باید تنها رویداد را مانند سابق ایجاد کنید.
افزونهی کروم بهطور مشابه در تقویم گوگل کار میکند. Google Calendar را اجرا و در سمت چپ صفحهی روی Create کلیک کنید تا رویداد جدیدی شروع شود. در زیر بخش Event details روی لینک Add Skype video call کلیک کنید، بعد از چند ثانیه لینک تماس ویدیویی اسکایپ شما آماده خواهد شد.
اسکایپ برای کروم در داخل تقویم گوگل به کوکیهای برنامههای ثالثی از دامینهای skype.com و live.com مایکروسافت استناد میکند.
همچنین اگر کروم را نصب کردهاید تا کوکیهای برنامههای ثالث را بلاک کنید، باید live.com و Skype.com را به لیست افزونههای خود اضافه کنید. برای این کار، عبارت chrome://settings/content را تایپ و بعد روی Enter و … Content settings کلیک کنید. سپس در پنجرهای که باز میشود، روی Manage … exceptions کلی و دو نمونه login.live.com و [*.]skype.com را وارد کنید. پیشتر تنها کوکیها از سرویس لاگین live.com مایکروسافت پذیرش میشدند درحالیکه اکنون کوکیهای skype.com که فرمت foo.skype.com دارند نیز پذیرفته میشوند.
راهکار ایجاد بوکمارک آیکونی در مرورگرهای اینترنتی
قابلیت بوکمارک در مرورگر، راهکاری مناسب برای دسترسی سریع به آدرسهای اینترنتی پرکاربرد برای کاربران است. با وجود این، عناوین و نوشتههایی که در کنار آیکون وبسایت بوکمارک شده در قسمت نوار بوکمارک مرورگر شما قرار میگیرند، علاوه بر ایجاد بینظمی در فضای یادشده، ممکن است محدودیتهایی هم در فضای در دسترس برای ثبت آدرس سایتهای مختلف ایجاد کنند. با این تفاسیر، بهتر است از راهکار ویژهای که به حذف نوشتهها و عناوین سایت بوکمارک شده و در نهایت امر، نمایش آیکونی آنها منجر خواهد شد، استفاده کنید. درنظر داشته باشید که پیادهسازی این راهکار، درهر مرورگر روندی خاص خود دارد.
کروم و اپرا
در مرورگرهای کروم و اپرا کافی است روی بوکمارک دلخواه خود در نوار ابزار مرورگر، راست کلیک و گزینه Edit را از منوی نمایش دادهشده انتخاب کنید. حالا کافی است متن نوشتهشده در بخش Name را حذف و گزینه Save را برای ذخیرهسازی تنظیمات انتخاب کنید. این فرایند را برای تمامی بوکمارکهای موجود در نوار ابزار تکرار کنید تا تنها نمایش آیکونی از وبسایتهای بوکمارک شده، پیش روی شما قرارگیرد.
فایرفاکس
در مرورگر فایرفاکس کافی است روی بوکمارک دلخواه خود راست کلیک و گزینه Properties را انتخاب کنید. در پنجره بازشده متن موجود در پنجره Name را حذف کنید و با انتخاب گزینه Save به کار خود پایان دهید.
مایکروسافت اج
در مرورگر مایکروسافت اج برای ایجاد بوکمارک آیکونی کافی است آیکون Hub (آیکونی با سه خط افقی) را انتخاب وروی آیکون ستاره کلیک کنید تا لیست وبسایتهای دلخواه خود را شاهد باشید و در نهایت، گزینه Settings را در قسمت بالا، سمت راست مرورگر انتخاب کنید. حالا در پنجره تنظیماتی که پیش روی شما قرار میگیرد، گزینه Show only icons on the favorites bar را برای نمایش آیکونی بوکمارکها، فعال کنید.
اینترنت اکسپلورر
با کلیک راست روی بوکمارکها در نوار وبسایتهای مورد علاقه (Favorites Bar) مرورگر اینترنت اکسپلورر گزینه Customize Tile Width و پس از آن عبارت Icons Onl را انتخاب کنید.
فضای موجود در نوار بوکمارک مرورگرها، بسیار محدود است و از همین رو استفاده از راهکارهای اینچنینی برای نمایش آیکونی بوکمارکها میتواند به استفاده بهینه از این فضا کمک کند. با وجود این، در صورتی که شما مشکل بینایی دارید، استفاده از این راهکار چندان کاربردی نخواهد بود. علاوه بر این، در صورتی که شما چندین صفحه متفاوت از یک وبسایت واحد را به لیست بوکمارکها اضافه کنید، استفاده از این راهکار میتواند به ایجاد آیکونهای مشابهی بینجامد که شما را در تشخیص صفحه دلخواه، دچار مشکل خواهد کرد.

